Food Delivery App Development solutions
We are empowering the food Delivery industry with cutting-edge technology solutions.
React vs. Angular: Which JS Framework to Pick for Frontend Development?

React vs. Angular is a topic that has generated a lot of debate.The development of the web keeps pace with the exponential growth of technology. Its rivalry exists in the widespread use of frontend development libraries and frameworks. People typically look up Angular vs. React because they are trying to decide between two of the most popular JavaScript frameworks and libraries: React and Angular.
But how can one choose which of the two is better? Should you consider the needs of the project before making a final choice? Or how popular it is and how long it took to grow initially.
Let’s compare Angular versus React to see which is better for your present or potential project.
The Angular Team at Google and a network of businesses and individuals maintain the Angular open-source, Typescript-based web app framework, often known as Angular 2+ or Angular v2 and above. Angular was created by the same people who made AngularJS; however, it is a complete rebuild.
From Angular 2 to Angular 10, all subsequent versions are collectively called “Angular,” a generic word covering them all. In addition, Angular is built on Typescript, a superset of ECMAScript 6 (ES6) that includes features like lambda operators, reflection mechanism, and iterators, but AngularJS is entirely built on JavaScript.
Angular has been steadily improving with better features with each new release. Let’s examine the salient characteristics of this widely used frontend framework
The Model Layer manages app data, while the View Layer handles how that data is displayed to the user. The controller, meanwhile, facilitates communication between the model and view layers for optimal data transfer and request processing.
MVC patterns typically split your project into multiple parts requiring lengthy reconnect coding efforts. Developers need to separate the program into model and view layers in Angular, and the framework will keep the two in sync. Less time is needed to write the code as a result of this.
Angular’s most useful feature is the two-way data binding system. The display layer faithfully represents the model layer and always remains perfectly synchronized with it. Users can see the effects of any changes made to the model immediately reflected in the view model. As a result, it cuts down on mandatory programming time.
Angular is a low-code framework compared to other frontend technologies. Connecting MVC layers does not necessitate the transcription of any more code. Therefore, viewing the physical world does not necessitate a specific code. The directives are also separated from the rest of the code in the application. All of them together automatically reduce the necessary amount of lines of code.
The most interesting part of Angular is the directives. Directives allow you to create unique HTML tags that can be used as standalone widgets. Developers can use these as adornments for Angular components driven by behavior. With directives, you can manipulate DOM characteristics to suit your needs.
React, often known as ReactJS or React.js, is a library written in JavaScript that is commonly used to create user interfaces and UI components. Nevertheless, React is focused on passing data to the Document Object Model (DOM). Therefore, other routing and state management frameworks are typically used when creating React apps. Examples of such libraries are React Router and Redux.
When developing quickly expanding applications, JavaScript becomes tedious and difficult. Because it requires less code and provides more features, React simplifies the development of dynamic web apps. Web applications built using React are faster than those built with Angular because it uses a virtual DOM.
Instead of updating all of the components anew, as traditional web apps do, this DOM analyzes the previous states of the React components and changes the things in the real DOM that were changed.
Web developers are increasingly using ReactJS as the premier JavaScript framework. It plays an important part in today’s modern frontend ecosystem. Here are some of React JS’s most unique capabilities:
Components are the backbone of React. Each part of the program has its controls and rules to follow. Such components can be reused, helping you maintain the code even as your React project grows in scope.
A syntax extension for JavaScript, JSX stands for JavaScript XML. HTML or an XML-like syntax is what React uses. The syntax is automatically translated into React’s JavaScript API calls. It’s an expansion of ES6 that allows JavaScript code to coexist with text that looks like HTML. JSX can be used in addition to HTML in React, but it is not required.
Because of its usage of JSX files, React is a breeze to learn and implement. We’re aware of the fact that React is a component-based strategy that facilitates code reuse as needed. Hence, it is easy to pick up and utilize.
The representation of the original DOM object is known as a virtual DOM object. Any changes made to a web app’s code result in a complete re-rendering of the UI in the representation of the DOM. After that, it compares the old DOM representation to the new one to ensure no discrepancies. Once this is complete, the new or changed information will be relayed to the actual DOM. Because of this, the application process is streamlined, and time is saved.
The design of React makes it possible to observe unidirectional data flow or binding. The improved app-based control that results from this data-binding procedure is a clear benefit. Differential data flow calls for different characteristics. This is so because the components are designed to be unquestionable, and the information contained within them is immutable.

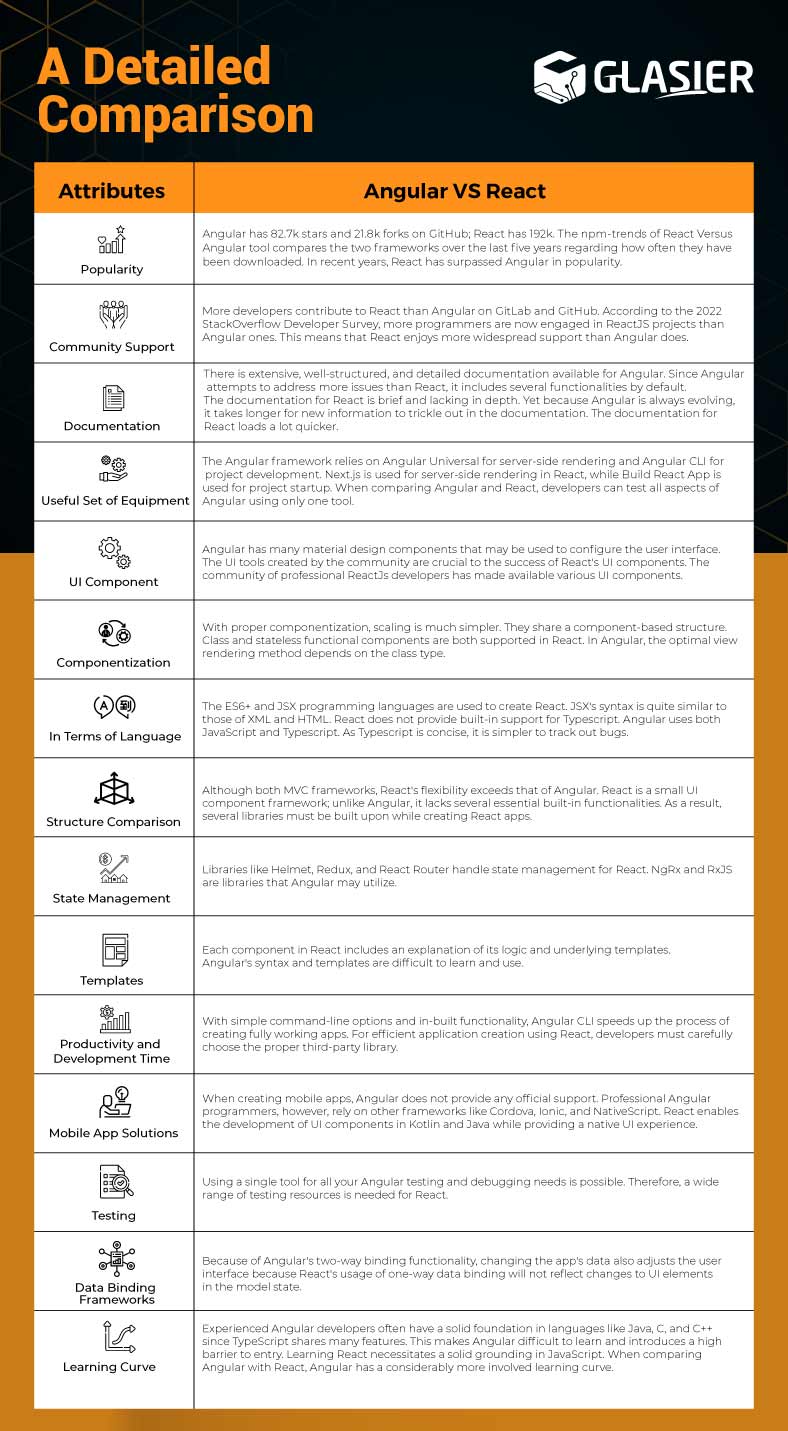
Angular has 82.7k stars and 21.8k forks on GitHub; React has 192k. The npm-trends of React Versus Angular tool compares the two frameworks over the last five years regarding how often they have been downloaded. In recent years, React has surpassed Angular in popularity.
More developers contribute to React than Angular on GitLab and GitHub. According to the 2022 StackOverflow Developer Survey, more programmers are now engaged in ReactJS projects than Angular ones. This means that React enjoys more widespread support than Angular does.
There is extensive, well-structured, and detailed documentation available for Angular. Since Angular attempts to address more issues than React, it includes several functionalities by default. The documentation for React is brief and lacking in depth. Yet because Angular is always evolving, it takes longer for new information to trickle out in the documentation. The documentation for React loads a lot quicker.
The Angular framework relies on Angular Universal for server-side rendering and Angular CLI for project development. Next.js is used for server-side rendering in React, while Build React App is used for project startup. When comparing Angular and React, developers can test all aspects of Angular using only one tool.
Angular has many material design components that may be used to configure the user interface. The UI tools created by the community are crucial to the success of React’s UI components. The community of professional ReactJs developers has made available various UI components.
With proper componentization, scaling is much simpler. They share a component-based structure. Class and stateless functional components are both supported in React. In Angular, the optimal view rendering method depends on the class type.
The ES6+ and JSX programming languages are used to create React. JSX’s syntax is quite similar to those of XML and HTML. React does not provide built-in support for Typescript. Angular uses both JavaScript and Typescript. As Typescript is concise, it is simpler to track out bugs.
Although both MVC frameworks, React’s flexibility exceeds that of Angular. React is a small UI component framework; unlike Angular, it lacks several essential built-in functionalities. As a result, several libraries must be built upon while creating React apps.
Libraries like Helmet, Redux, and React Router handle state management for React. NgRx and RxJS are libraries that Angular may utilize.
Each component in React includes an explanation of its logic and underlying templates. Angular’s syntax and templates are difficult to learn and use.
With simple command-line options and in-built functionality, Angular CLI speeds up the process of creating fully working apps. For efficient application creation using React, developers must carefully choose the proper third-party library.
When creating mobile apps, Angular does not provide any official support. Professional Angular programmers, however, rely on other frameworks like Cordova, Ionic, and NativeScript. React enables the development of UI components in Kotlin and Java while providing a native UI experience.
Using a single tool for all your Angular testing and debugging needs is possible. Therefore, a wide range of testing resources is needed for React.
Because of Angular’s two-way binding functionality, changing the app’s data also adjusts the user interface because React’s usage of one-way data binding will not reflect changes to UI elements in the model state.
Experienced Angular developers often have a solid foundation in languages like Java, C, and C++ since TypeScript shares many features. This makes Angular difficult to learn and introduces a high barrier to entry. Learning React necessitates a solid grounding in JavaScript. When comparing Angular with React, Angular has a considerably more involved learning curve.
ReactJS is perfect for tasks that require:
Use ReactJS if your project requires a sophisticated user interface, but your team needs more experience with HTML, CSS, and Javascript. React excels at building multi-component, single-page apps.
Angular is ideal for tasks that involve:
Use Angular if your staff is proficient in languages like TypeScript (Java, C) and your project demands pre-built solutions. When it comes to enterprise-ready apps, Angular is superior.
We have weighed both Angular and React’s pros and cons and concluded that both have their purposes. Both are rich resources, and which is better will vary from project to project. Both are suitable for usage in online and mobile programs.
You should hire a fantastic web development partner regardless of whether you go with Angular or React. If you want a high-quality result from your Angular or React project, engage JavaScript experts to help you.
Choosing the correct framework to use when so many are available is daunting. Those familiar with statically typed languages will likely choose the Angular framework over the React one since Typescript enables you to have an explicit type in your code.
React, on the other hand, provides a superior cross-platform mobile framework solution to Angular. It’s important to remember that although Angular has more built-in features, React is easier to grasp, speeding up development. Both technologies have a significant impact on boosting development and making it happen more quickly.
In case you need professional guidance to choose the right web development framework, Glasier inc can help you out. You can call us at +91 9099020109 or drop us a line at info@glasierinc.com to get the quote or book a free consultation.
Share post:
Headless CMS : A Complete Overview
NodeJS vs. Python: The Great Backend Dilemma